30 Nonfiction Author Websites That Inspire Action

Nonfiction authors usually write books to promote their business and other services. This can include speaking opportunities, consulting, or any other type of business offer.
Your author website is a perfect opportunity to take your customers and fans on a journey to build authority, trust, and credibility with your business.
We’ve featured some non-fiction author websites that do this well. We’ll explain what’s working in each.
Some of the websites below were built by us. If you’d like a stunning website that establishes your online presence as a professional, grows your audience, and is uniquely your own, take advantage of our author website services.
Nonfiction Author Website Categories
Jump to the category you’re most interested in:
1. Business and Speaker
A business author’s website needs:
- A strong CTA (call to action) that makes visitors want to take their next steps in building their relationship with your business
- Authority building content and resources. You want to use your website as an opportunity to establish your reputation in your space. Content that educates your audience is a proven way to do this.
- Personal branding. Show who you are and why this makes you worth reading.
- A clear user journey for your visitors. Usually, this will be to sign up for your mailing list, buy your books, and get offers for your other services.
- Clear navigation and design. You want to make sure all of your great content is easy to find and consume.
Below are some examples of our favorite websites that include these.
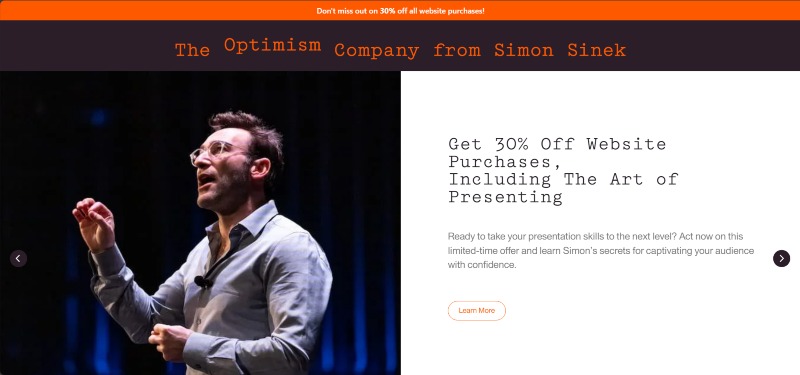
Simon Sinek

Simon’s website is clear and to the point. He uses an easy-to-read font and his CTAs (calls to action buttons) are obvious and makes you want to click them.
He makes use of bold and contrasting colors that are eye-catching without being overwhelming.
It’s clear what he is selling and what his books are about the moment you land on his website.
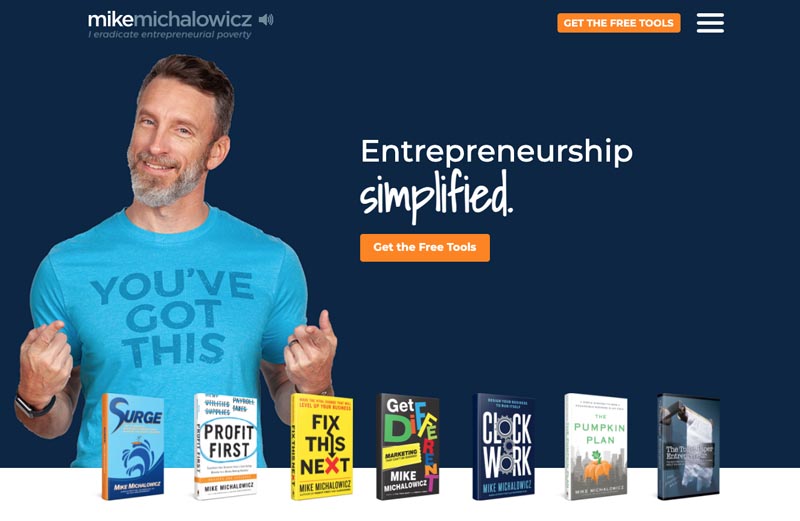
Mike Michalowicz

Mike’s brand strikes a balance between being entertaining, authoritative, and authentic.
Each book you hover over has a call-to-action telling you exactly what it’ll help you with. There are also funny, engaging images of him that change with each book. It’s entertaining but also helps frame each book’s theme.
As soon as you land on the home page the call to action tells you exactly what to do and where you are. You can tell he wants you to “Get The Free Tools” and join his mailing list.
You can learn a lot from this website.
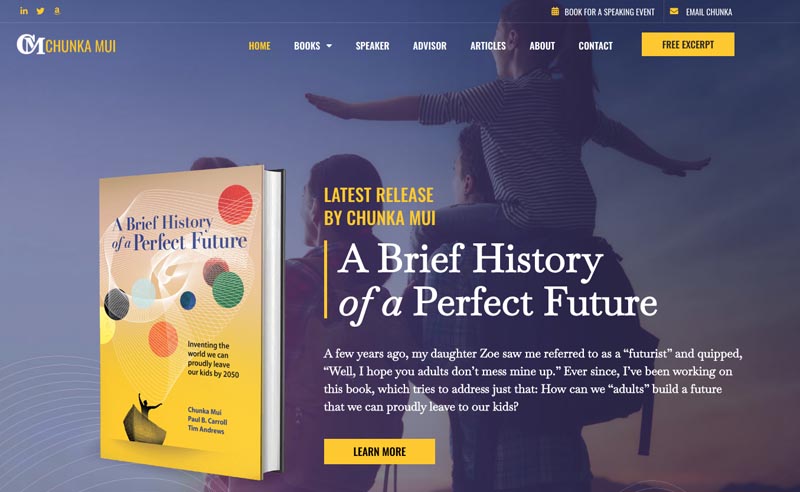
Chunka Mui

Chunka is an optimistic futurist and innovation advisor. We wanted these aspects to come through in his book brand when we built his website. To do this we pulled aspects of his book branding through to the website and enhanced it with other complementary images.
The second you are on the website, you are met by his bright futuristic book cover that is well contrasted with his calm banner image. The less obvious but on-theme background image draws you into the site and makes you feel you could be looking forward to “a perfect future.”
We also created a book site for Chunka: Perfect Future Book Website which uses many of the same elements but is more focused on the book than the author.
The book site will remain much the same over time, but Chunka’s author site will update as he releases new books so that the focus remains on his latest work.
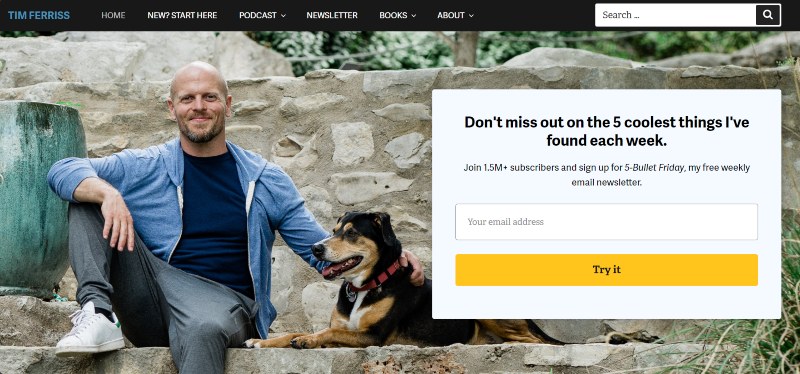
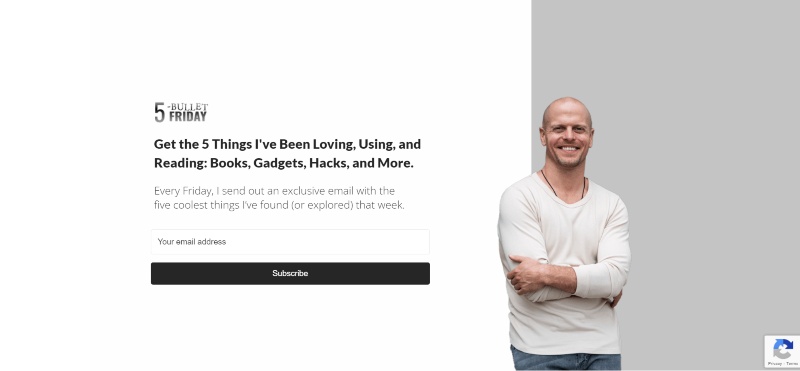
Tim Ferriss

As soon as you enter Tim’s website, you know exactly what he wants you to do. He wants you to join his newsletter. This is effective as it’s the first thing you see.
Pro Tip: Make each page (especially your homepage) only focus on one action you want the user to take. With fewer options, they’re more likely to choose the one you offer them.

Tim also has an enticing lead magnet. He offers “15 Things I’ve Been Loving, Using, and Reading” to encourage signups to his email list. You know each week what you’ll be getting as a subscriber!
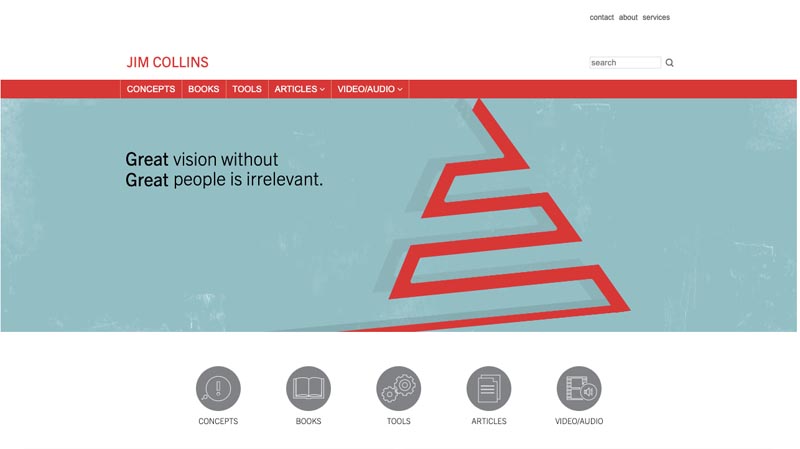
Jim Collins

Jim Collins uses a good choice of colors to engage his audience without being overly bold. The colors complement each other but also offer good contrast.
He also animated graphics paired with motivational business quotes on his homepage which is an attention-grabbing introduction to his key concepts.
However, the one issue with Jim’s site is that there is no clear call-to-action and his books are displayed at the bottom of the page making them hard to find.
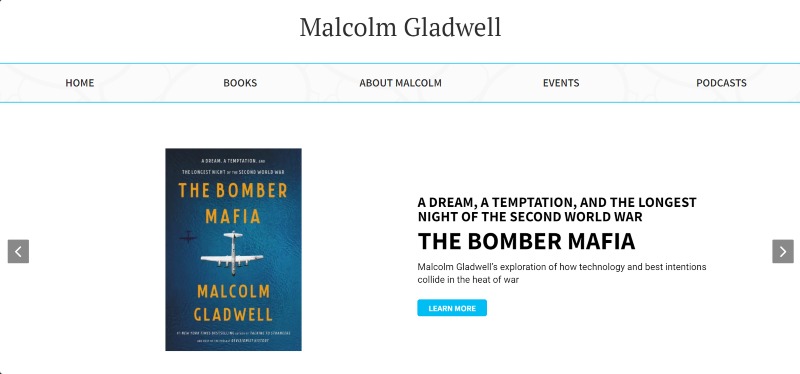
Malcolm Gladwell

Malcolm Gladwell makes use of plain but effective colors that have a strong contrast to his white background.
His CTA is immediate and you know exactly where you are and whose site this is the second you arrive.
He also offers a podcast and events page on his site for those who would like to learn more about him.
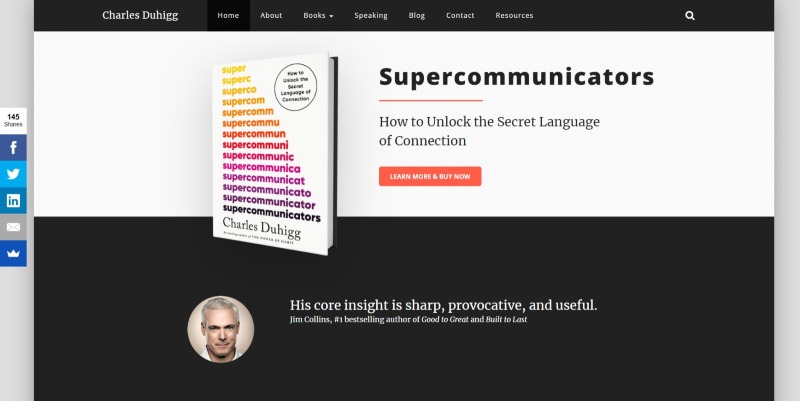
Charles Duhigg

Charles’ website opens with a white background with a strong contrast of a bright orange book that catches your eye immediately.
You know exactly what Charles wants you to do when you arrive on the site, he wants you to buy his book.
Previously, when clicking the “Buy the Book” button it gave me an error. But it’s been patched since.
Pro Tip: Be sure to visit your own website regularly and behave as a new user would. Click around on the different buttons and menu items and ensure everything is working properly. You could be losing potential book sales from one broken button!
Charles makes use of testimonials from other business authors to give that extra push of social proof and authority to his work.
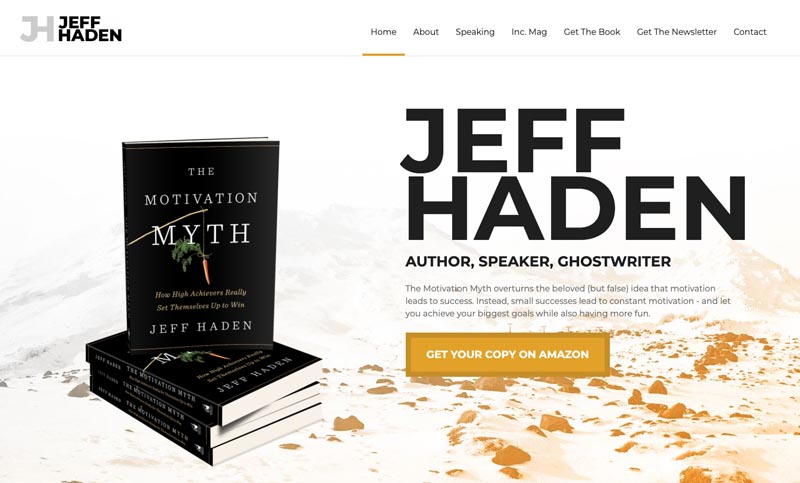
Jeff Haden

Jeff’s website is clear, bold, and smooth to browse through.
The second you land on the site you are greeted with his name in strong text and bold letters.
His most recent book is beautifully displayed next to his name with an interesting background that draws you in.
It’s a nicely designed, aesthetic site that makes him come across as professional and worth reading or hiring.
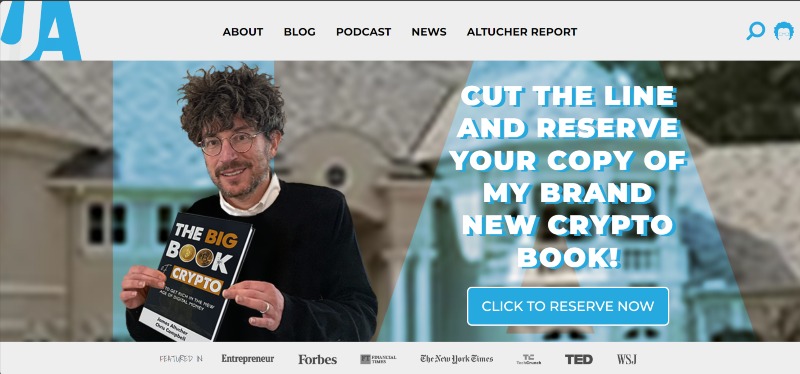
James Altucher

James Altucher’s website opens with clever copy that urges the reader to take action – ‘Click To Reserve Now.’
This button sends you to a page that does a great job of selling his book. It discusses what benefits the reader will reap but most importantly it has a dialogue that goes into depth on the book’s topic, intriguing the target audience well.
The text used throughout the website is conversational and makes the reader feel a part of the conversation.
Altucher font choice and use of color make this site feel fresh and inviting to explore and interact with.
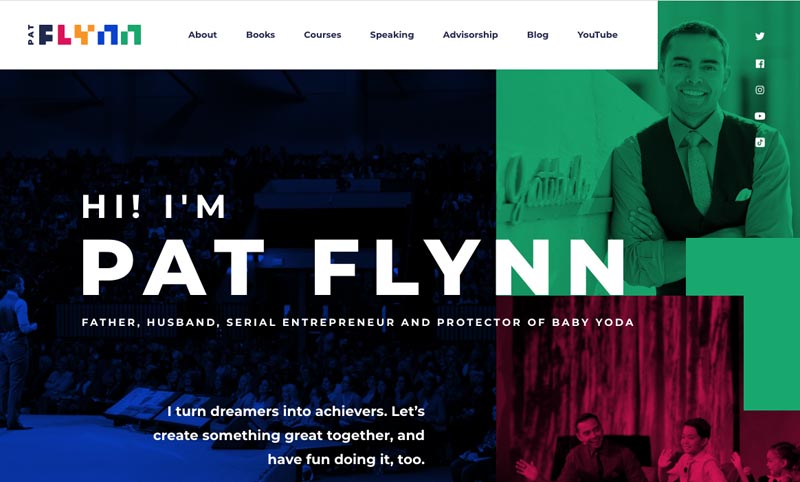
Pat Flynn

Pat’s website is vibrant, with bold colors and a bold font making the website memorable.
There’s also a strong contrast between the colors and the text. This makes it easy to focus on what you should read while you’re on the site. However, because there are so many colors and contrasting elements, the CTAs he has don’t always stand out. They somewhat blend into the design of the website.
Pro Tip: Keep in mind the contrast of light and dark, colorful and black and white when you design your site. You should always choose readability over what simply looks good. Your website is there to both present you professionally and get visitors to take action on what you have to offer.
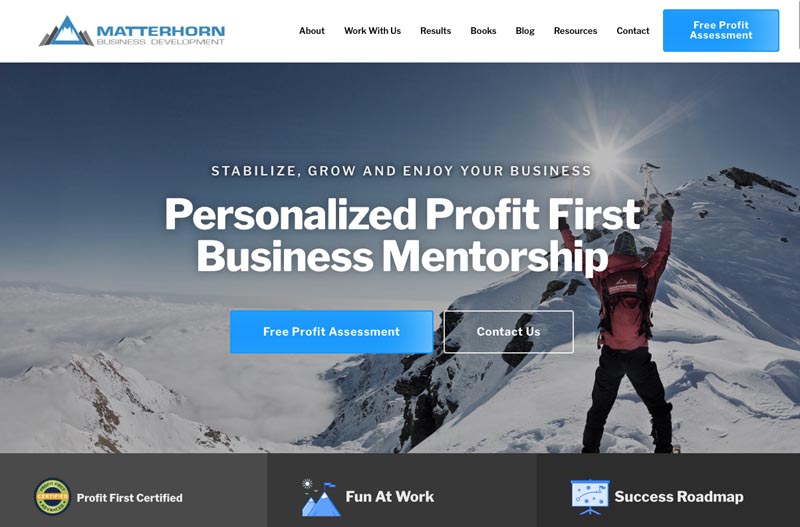
Matterhorn Business Development

We designed this website for the team at Matterhorn. We wanted to carry the idea of climbing a mountain (their brand) into their entrepreneurship consulting message.
The first thing you see here is the benefit of working with Matterhorn: “stabilize, grow and enjoy your business” through their business mentorship.
If you are seeking business development advice, immediately you will know that you are on the right site.

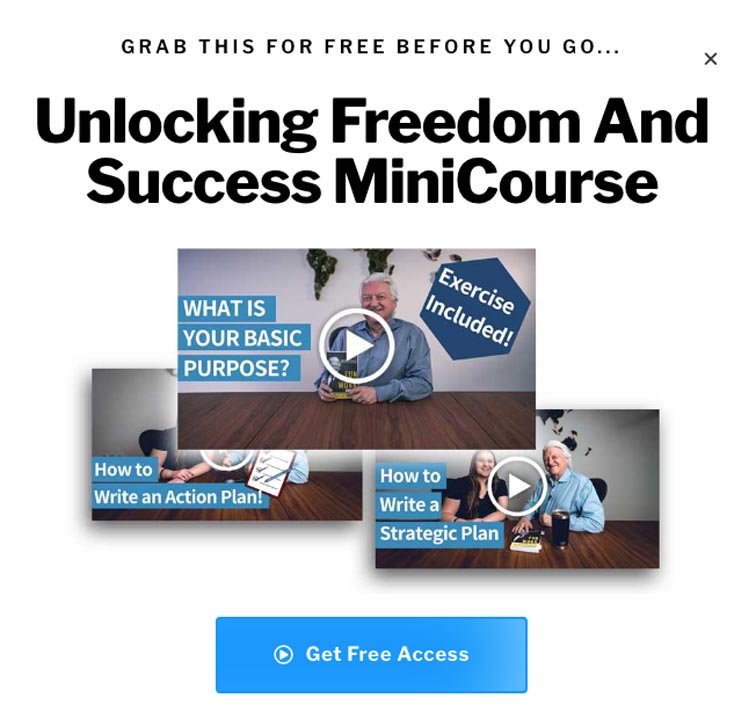
You’re offered a mini-course in addition to a Free Profit Assessment. These two calls to action give a low-pressure route for new users to take to get to know them better without having to pay.
2. Self-Help
When thinking of a self-help book, you are more often than not looking for something in a particular aspect of self-help. Whether it be finance, mood, or motivation. The few things a self-help author website should have include:
- An obvious theme as to what the book is about and which aspect of self-help it refers to
- A good lead magnet such as a course or a self-help newsletter
- Great content that is actually helpful. This signals to the users that you will actually be able to help them!
The list of self-help authors below shows how these tools are effective and how they can be used well.
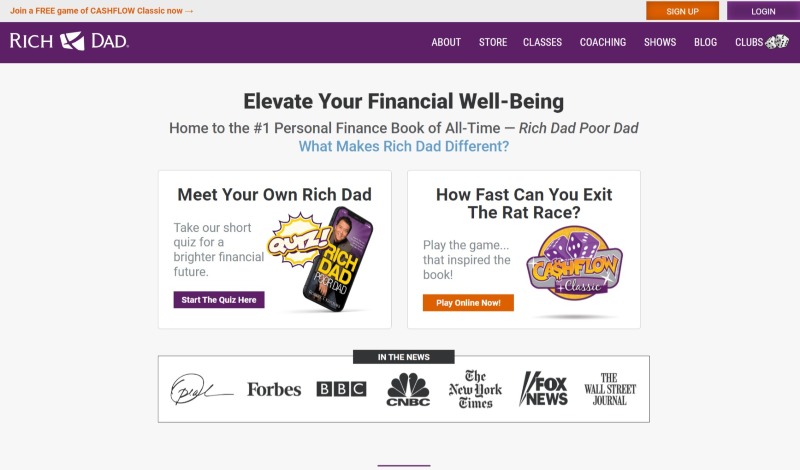
Rich Dad Poor Dad

Rich Dad Poor Dad’s message is clear. The site (and the book) is about improving financial well-being.
The site uses clear colors that are different from plain black but are still easy to read and understand.
They open with a clear direction offering two actions the first being a quiz or the second and more fun option of buying the board game, something very different from other self-help websites and authors.
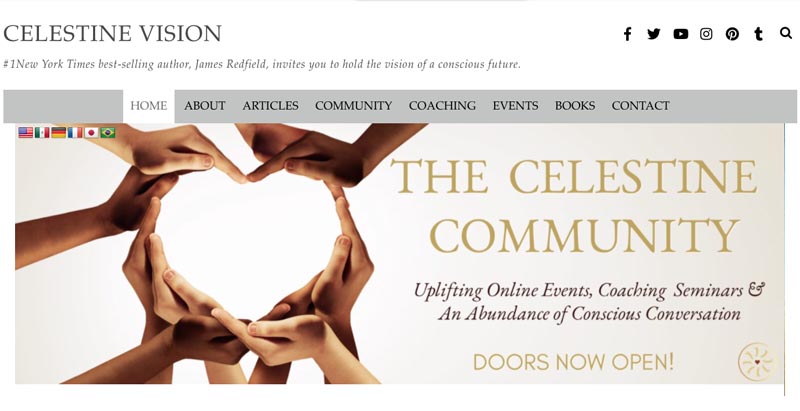
Celestine Vision

The Celestine Vision website makes use of a great CTA, offering online events, coaching seminars, and more for those who sign up to the mailing list, allowing them to expand their mailing list, therefore, getting more leads.
They also make use of calming colors that make sense for the books and the genre of the site.
The only drawback is that the top banner slider on the homepage takes ages to load. Many users would simply scroll on missing it altogether.
Pro tip: If you’re going to design a beautiful header banner, ensure it loads quickly, otherwise many of your site visitors will never even see them. They’ll end up leaving or scrolling on before the banner loads. Sliders especially should be avoided as they are notorious for making sites very slow.
Brene Brown

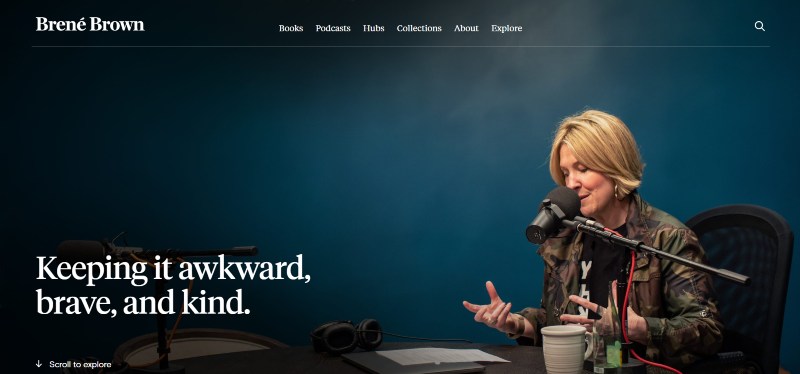
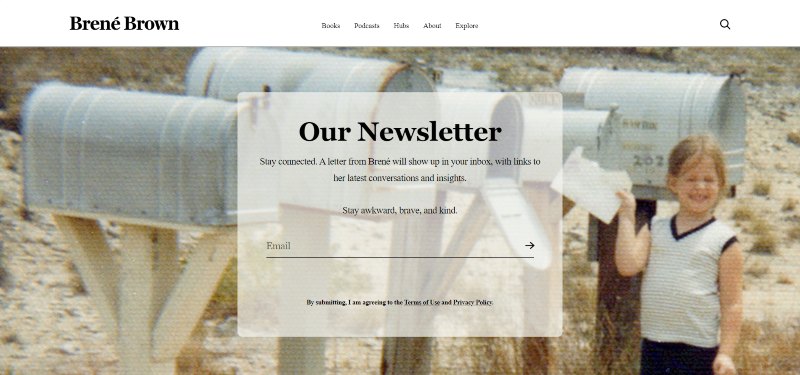
Brene Brown’s website opens with a great picture of her talking alongside strong messaging, this is very eye-catching and makes the viewer want to know more.

Her website has helpful articles and blogs that are available without having to sign up but she also has a newsletter that is available if you put in your email address.
Her website uses bright colors, is very easy to navigate, and loads fast.
Jay Shetty

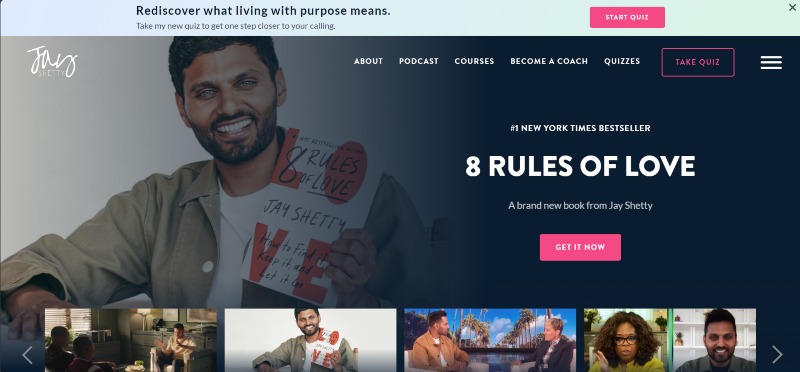
Jay Shetty’s website is a design and content masterpiece.
When you enter the site, you are welcomed with a picture of Jay holding his book with a brief description and a button saying to order now. The banner scrolls through a carousel of different interesting newsworthy items you can engage with.
He makes use of many lead magnets, including free courses and videos when you sign up with your email address and even a free life coaching course!
He has options to book him for speaking events, learn about his podcast, and view his interviews on his website.
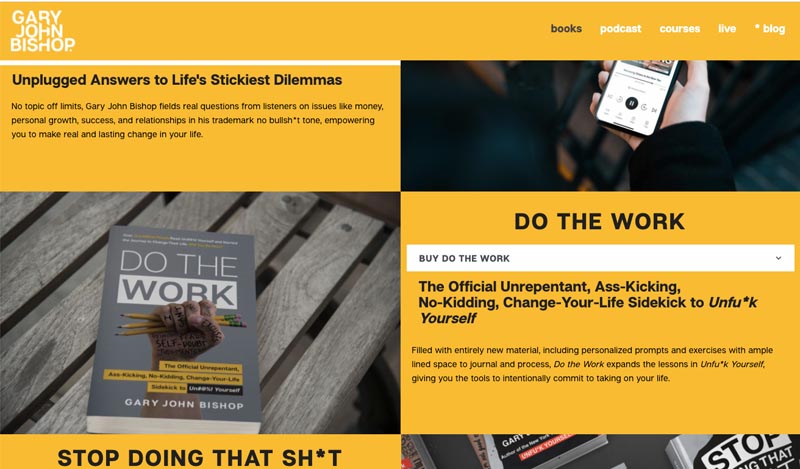
Gary John Bishop

His Books page is very different from the other book pages that I usually come across.
The contrast between the black, the yellow, and the book image stands out. The feeling matches the titles of the book, and shouts “brutally honest”.
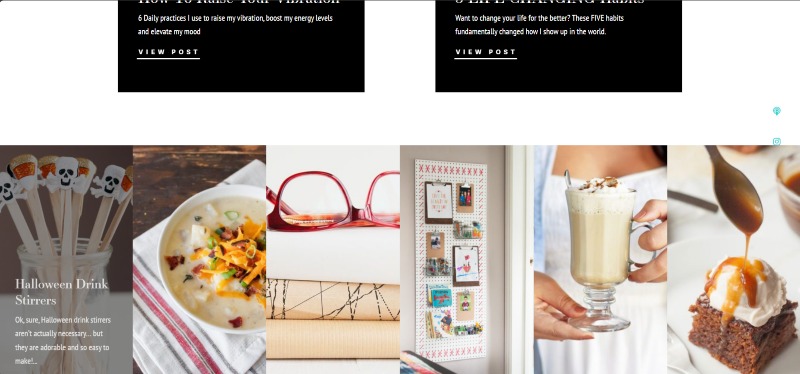
Rachel Hollis

The blog page carousel feed on the homepage looks great and is still functional.
Initially, it looks as though it is just a row of images. But, when you hover over the image the blog details appear.
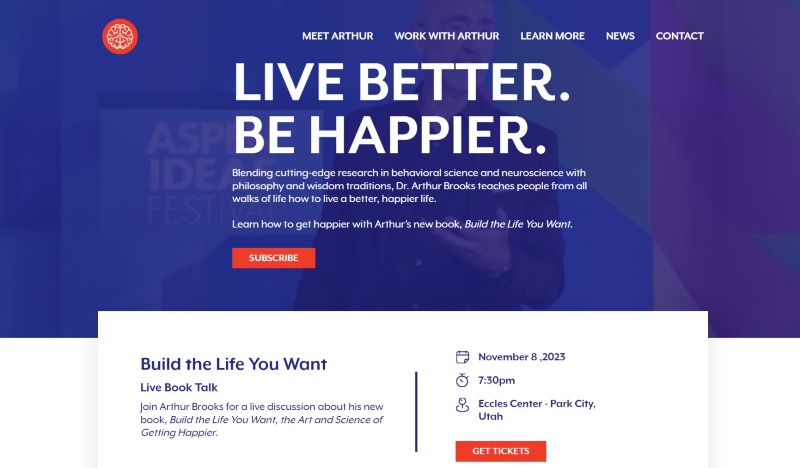
Arthur C. Brooks

Having a video as the main background banner on the homepage made me want to see more of his site and see some of the things he’s done.
Immediately when you get on the site, you are assured that this person knows what they’re talking about. He shows the credible news sources he’s featured in such as The Wall Street Journal.
Pro Tip: Adding well-known logos of featured media platforms you’ve appeared on is a quick way to establish your credibility. This only works if you actually have been on these platforms of course.
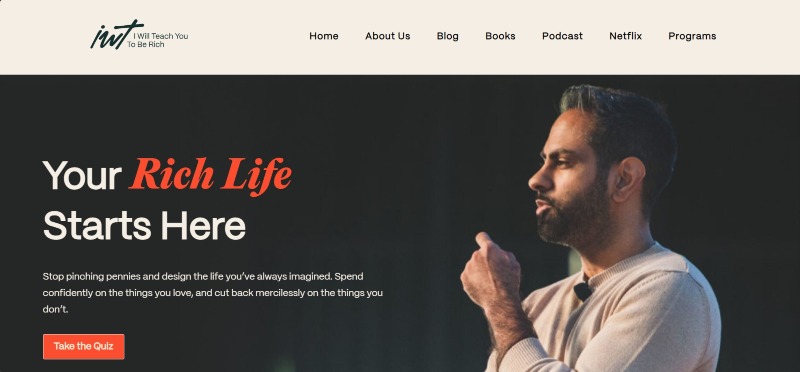
Ramit Sethi

Ramit Sethi is known for his book “I Will Teach You To Be Rich” so he uses the title of his book as his website URL and logo. So when you know this book or have heard about it, you immediately know that you are in the right place.
This is a simple and neutral site that is filled with a ton of resources. Having a lot of value-added resources increases the time people spend on your site and helps them get to know you.
And when someone feels like they’ve gained valuable information on your site, they are most likely to sign up for your email newsletter and come back to get more.
3. Travel
A good travel author website should include the following to get the attention of the audience
- Captivating images
- Helpful local travel tips and advice
- Information about your books (of course!)
Below are some great examples of authors who get this right…
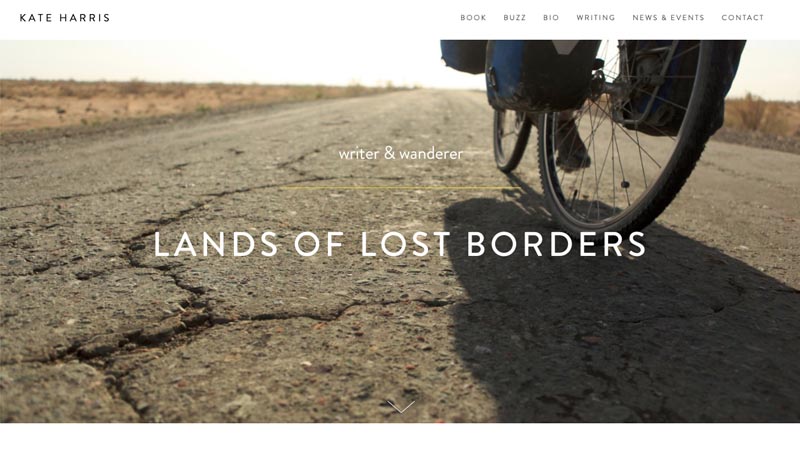
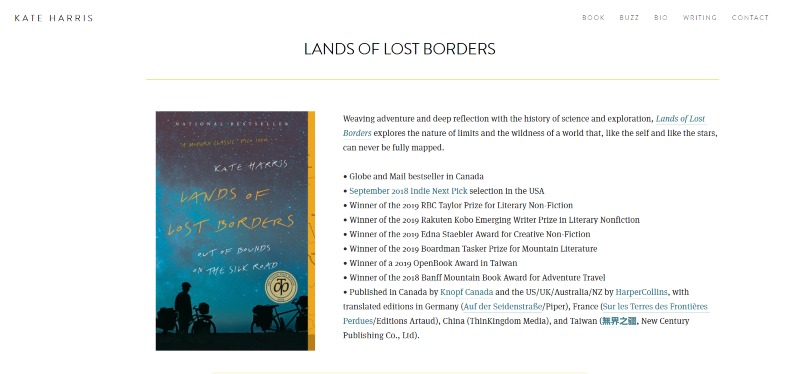
Kate Harris

Kate Harris uses her striking photos from traveling to capture her audience’s attention.
She does this by placing her photos as page breaks in her site between different sections. This makes the audience want to continue scrolling on her website to see her photos and learn more about her and what she does in the process.

She places her book in a beautiful display with the cover contrasting the plain white background next to all of the accolades the book has received.
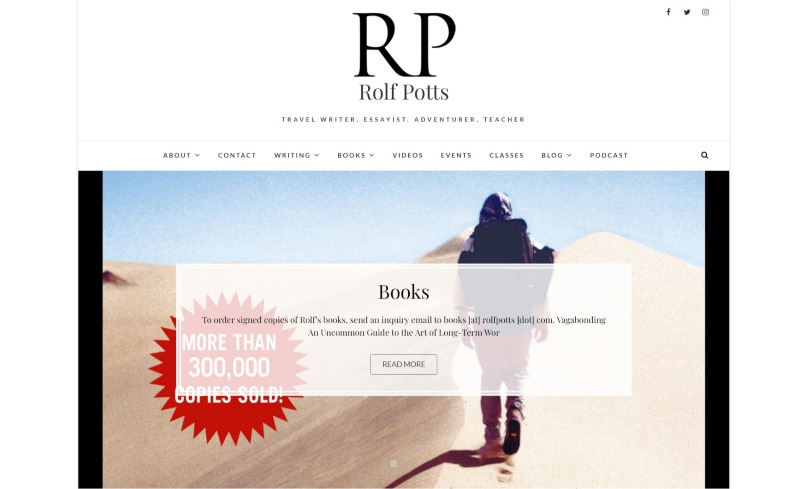
Rolf Potts

The first thing Rolf Potts wants you to see and explore when you enter his site is the fact that he is an accomplished author.
With ‘more than 100,000 copies sold’ you’re immediately reminded that this book has already gained wide appeal.
As most travel authors do, he makes use of his pictures from his travels to add depth and context to the site.
He also includes a podcast where he speaks about things he, and others, have learned while traveling.
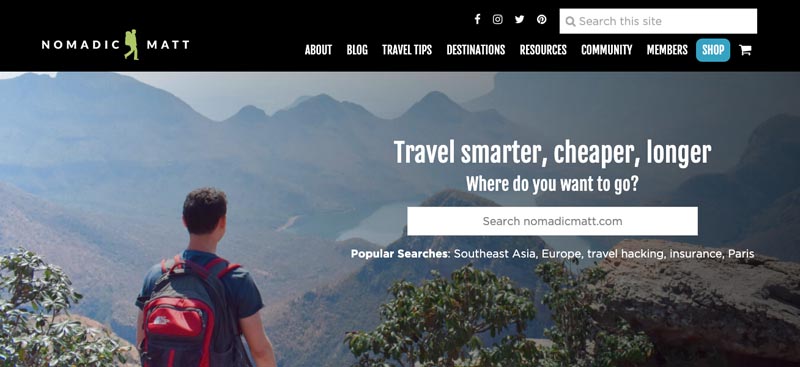
Nomadic Matt

Nomadic Matt clearly wants people to focus on his blog.
The first thing you see when you go onto his website is a little search box asking you to type in a destination that you want to visit, once you’ve typed that in it leads you to a blog post about how to travel in that location cheaply.
He also makes good use of photos that he has taken on his travels.
Matt offers a newsletter where he sends you his best tips and travel advice in return for your email address.
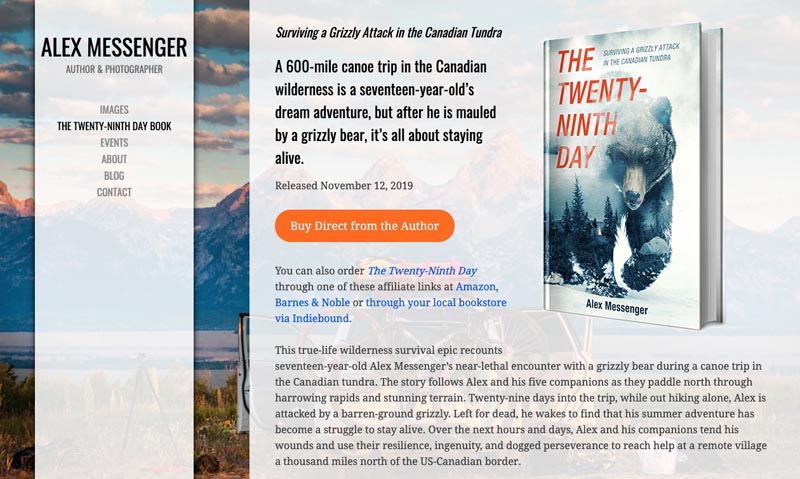
Alex Messenger

Immediately when you enter the website you will be met by pictures from Alex’s travels. His distinctive photography style sets the mood for the whole website.

On his book page, your eyes are first drawn to the CTA “Buy Direct from the Author”. And then he gives the different affiliate links where you can purchase his book.
This is a good idea if you want to encourage clicks to a certain button over others (which clearly Alex does).
4. History
A good history author website should include
- A true-to-the-genre style
- Good book display showing the subject
- Strong imagery that contextualizes the period(s) you specialize in.
Below are some examples of excellent history author websites
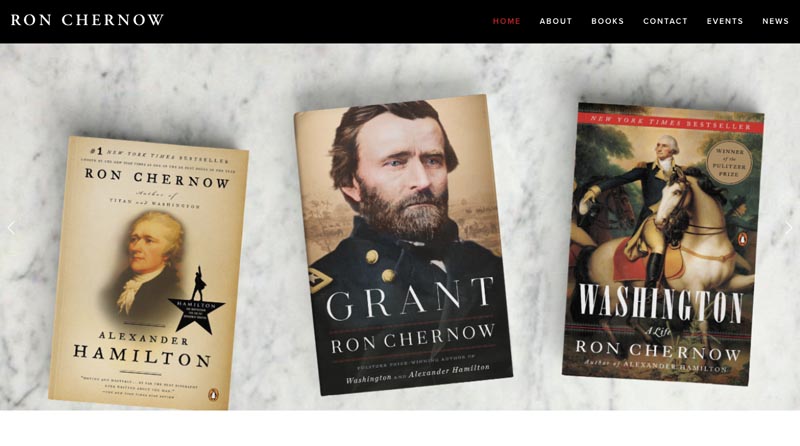
Ron Chernow

Ron Chernow’s website uses a slider to display all of his books as soon as you enter his site.
He lets visitors listen to a sample of his audiobook and hopefully entice them to buy the full book.
His website has clear images and is very easy to navigate and understand.

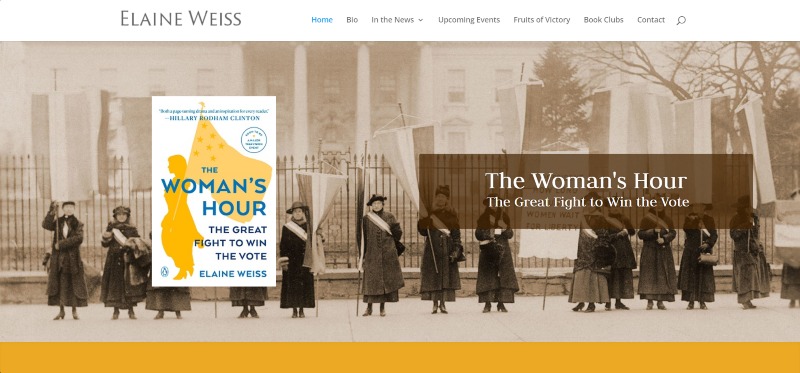
Elaine F. Weiss

Elaine F. Weiss’ website is one of the few history websites I came across that is very true to the genre but still up-to-date and modern. She puts her book on the landing page and it’s the first thing you see when you open the page which shows that she is using the website to try and sell her book.
She uses images in the background that fit in with the themes of her books (women’s rights). She also includes a gallery of historical images
5. Humor
Humor author websites are generally funny. They tend to be different from the other non-fiction websites to stand out. One of the key aspects of humor is the use of the unexpected. Lean on this when thinking of your author website in this genre.
While not set in stone, they should include:
- Fun or contrasting colors
- A display of your books and why they’re worth reading
- Content to show off your brand of humor
The list below shows two websites that have done an outstanding job of this!
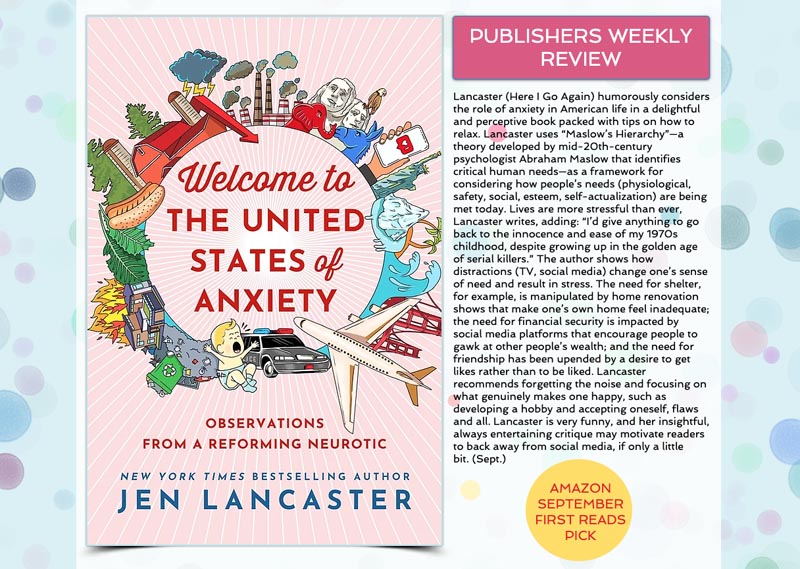
Jen Lancaster

Jen’s website makes use of light and airy colors and designs, making it true to the genre.
It feels fresh and fun, inviting you to explore it more deeply.
Her book is brightly displayed in contrast to the background, yet still fits in with the color scheme.
Next to the book is a “publisher’s review” which gives readers a clear insight into what the book is about.
Her biggest CTA is to get people to follow her on her social media accounts which are displayed right under the navigation bar in bold and clear writing with quick links to each account.
This is a great way to encourage followers if you focus on social media.

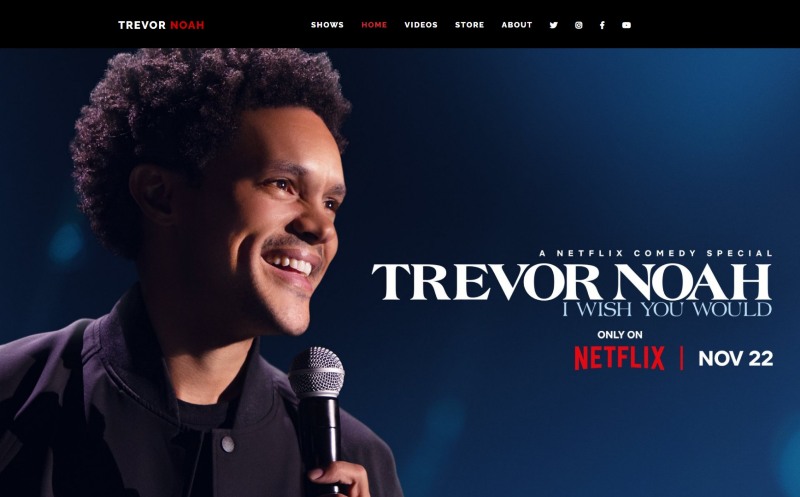
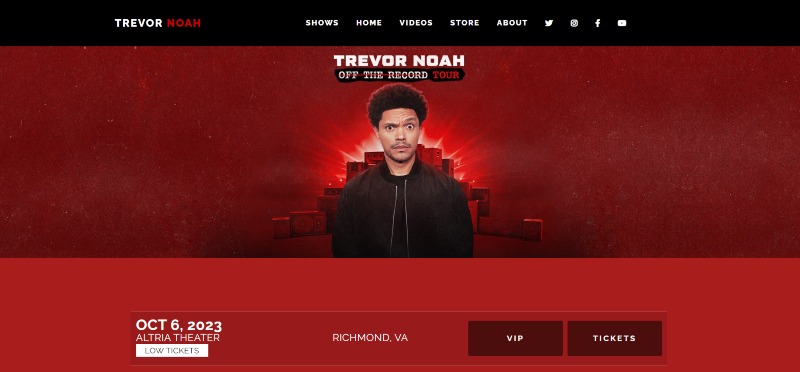
Trevor Noah

Trevor Noah includes a new call-to-action on almost every product advertised, his book display says to buy now, his podcast says to listen now and his Netflix show says to watch now.
This simple, but obvious, use of the right nudge at the right time shouldn’t be neglected in your website. Tell your visitors what to do!

His website does not favor just one thing about him but rather shows how well-rounded and productive he is.
He also uses a new picture of him on each tab allowing the audience to see each different aspect of him and his talents.
The website is true to the genre with the fun, bright colors throughout the site.
6. Journalism
A great stand-out journalist website should capture the attention of an audience and show how the stories the author has told have made an impact on the world.
Include:
- Strong imagery and headlines
- A list of media outlets’ stories published in
- Display your books with links to buy
- Articles are written by the journalist
The below websites are great examples of two completely different styles of journalists who have done all the right things on their websites.
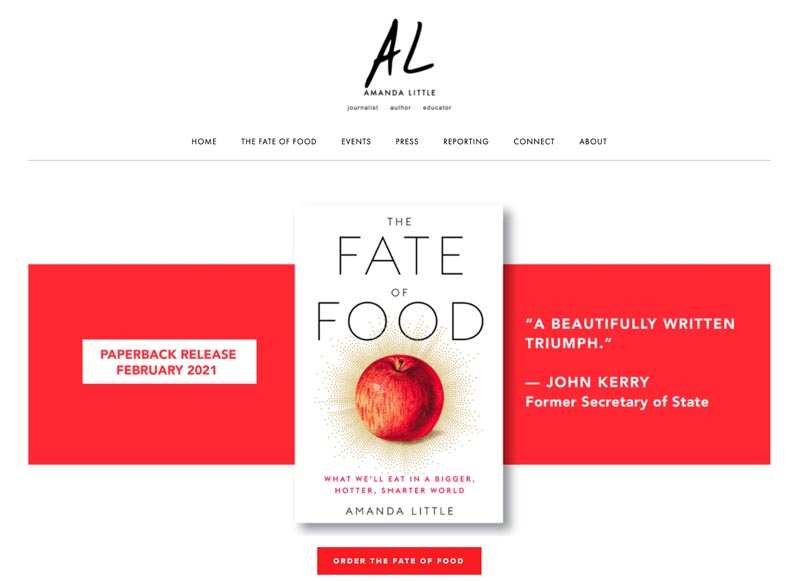
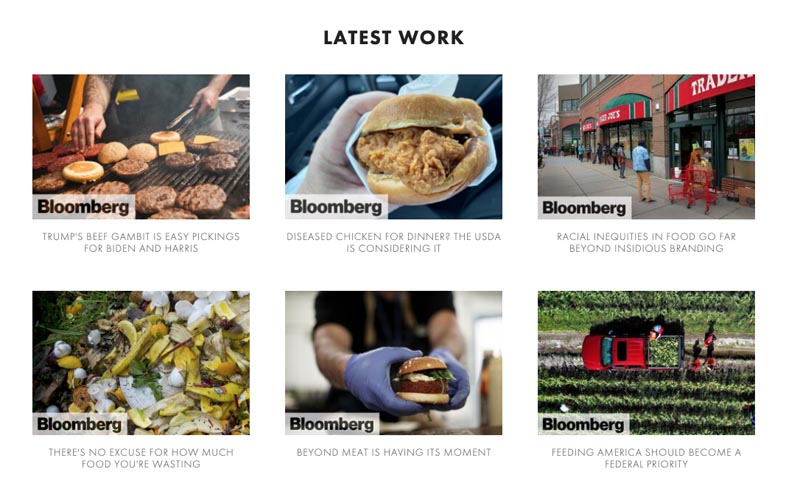
Amanda Little

Amanda Little’s website uses bold and contrasting colors to encourage you to order her featured book.
She includes some of her latest articles on her site for people to read for free.

Her site is easy to navigate with clear, bold text so the reader doesn’t get confused.
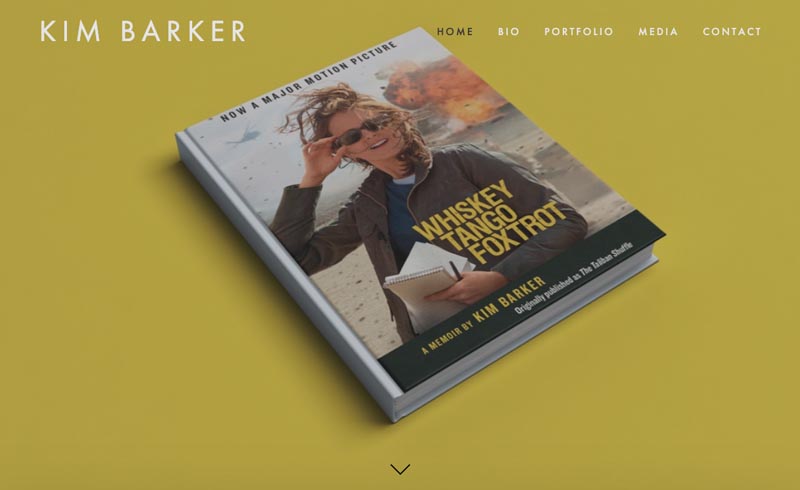
Kim Barker

Kim’s website opens with a great display of her eye-catching book cover.
Her website includes images from her journalist travels and a video of what inspired her to write the book in the first place.
The one fault of her website however is that her menu is hard to read when you are on certain pages of the site.

Your Nonfiction Author Website

Is it time you got an author website that belongs on this list as well?
Our author website services help authors establish a professional online presence, grow their audience, and sell more books.
Reach out to us if you’d like to see how we can help you with your author website.

Want help with your author marketing? Get our FREE ebook and cheat sheet: 6 Steps To Getting More Readers.
By subscribing, you agree to get emails from me, Matt Ziranek. I’ll respect your privacy and you can unsubscribe any time.